Jewelry Website Design
Project With IBM UX Team
Research Stage

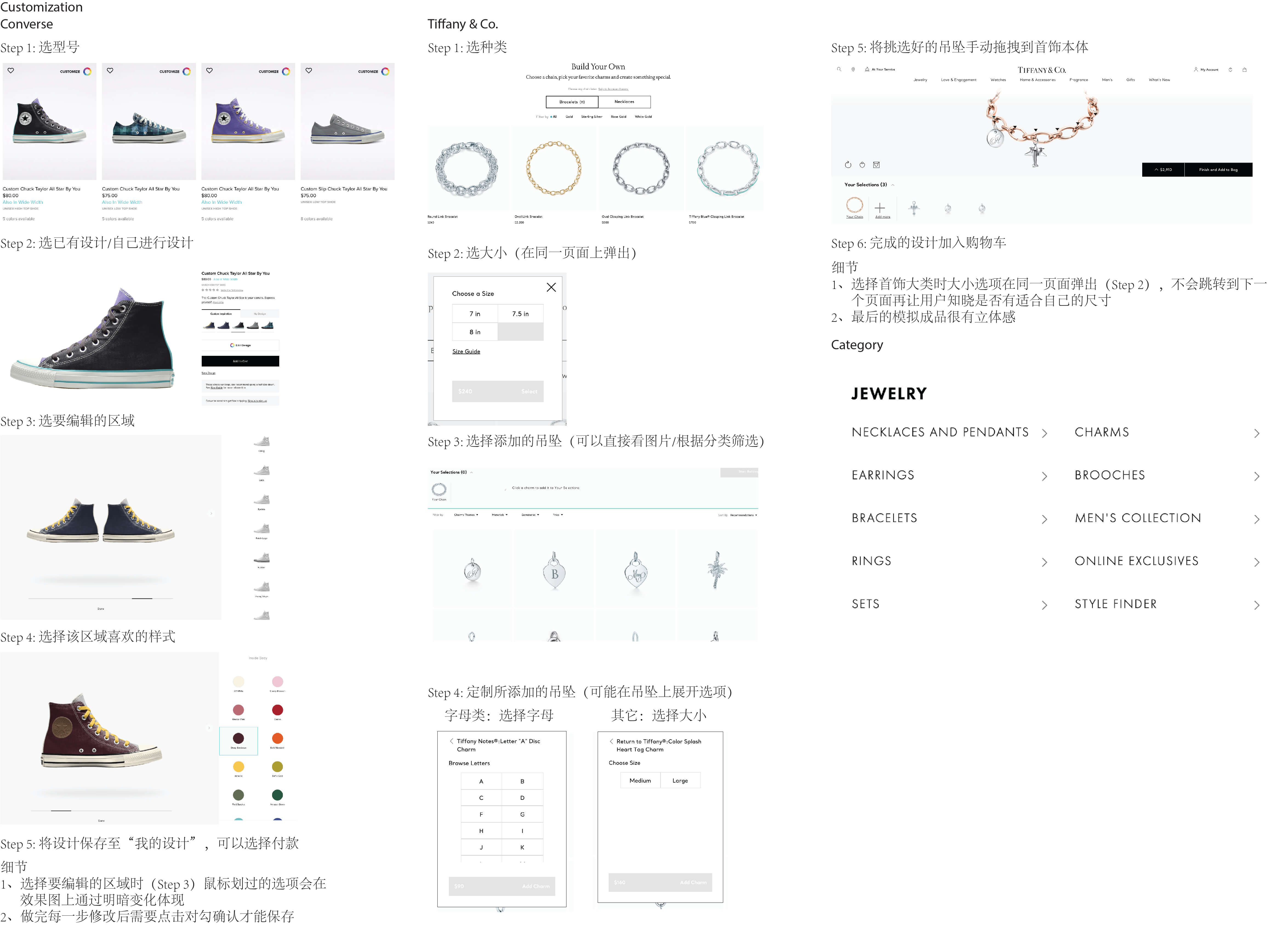
The key element of this website design is to implement a customer customization model on the jewelry design page. I collected different customization design pages from brands like Converse and Tiffany & Co and studied the classy and concise user interface.
Lo-Fi Webpage Design

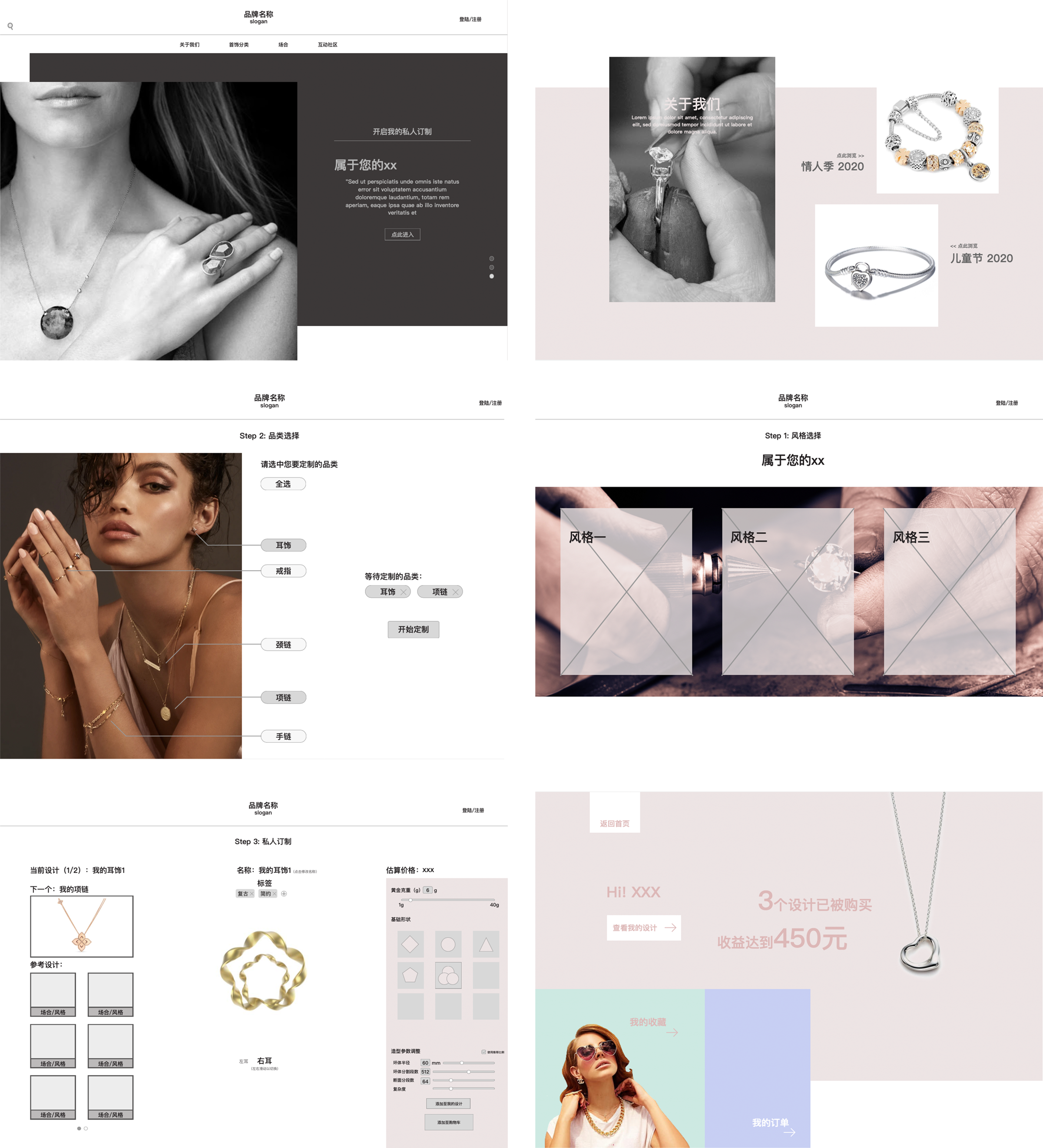
I used Sketch to design the low fidelity webpage. I set the theme color as light pink and brownish black. For the customization page (p5), I selected indexes that make obvious changes on the model and limit their range, so that the customer wouldn't customize models that are impossible to be made.
Problems to be improved: sizing of cover pictures are too big for webpages; texts over pictures are hard to read; search icon is placed on the top left corner (opposite to users' habits)
Hi-Fi Webpage Design


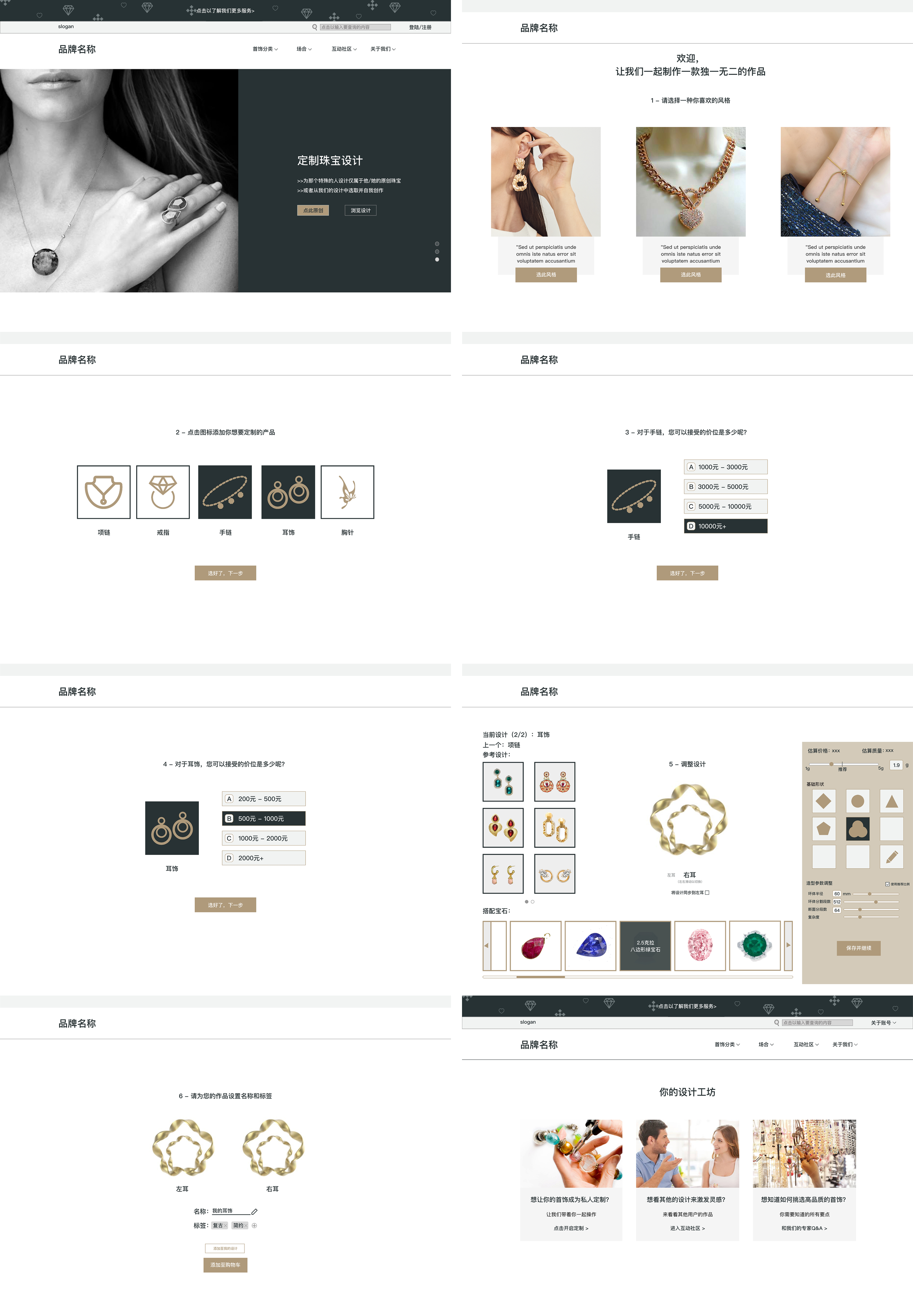
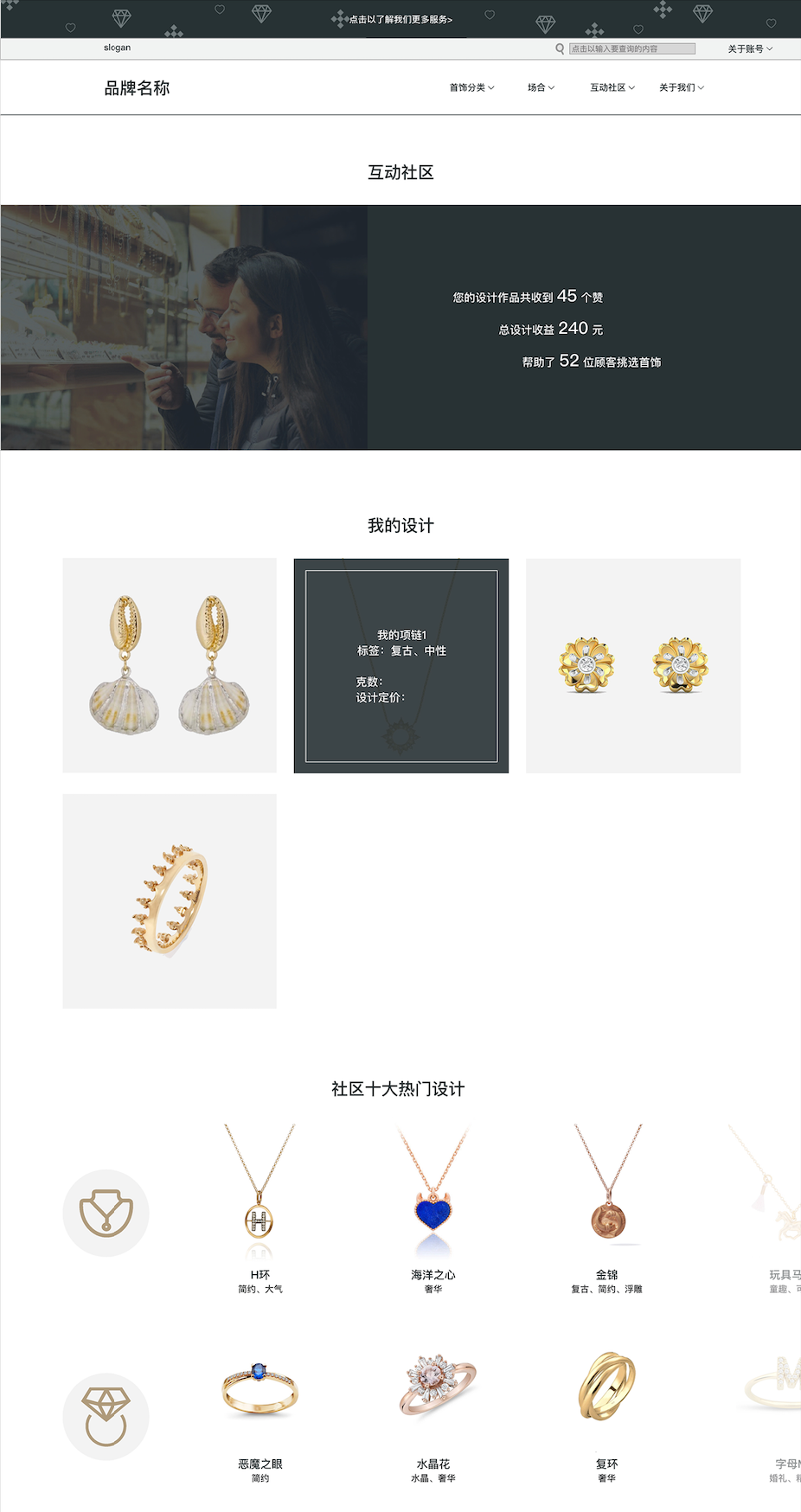
This is the final high fidelity design for the jewelry webpage. I picked dark green and gold as the theme color: the client company is famous for its gold products, dark green is an elegant and mysterious color that when it is matched with gold, the combination gives out a luxurious and exclusive vibe.
The webpages are more consistent with each other, part of the customization process is transformed into independent webpages where the customers can proceed by simply clicking on an option. This simplifies the webpage and mitigates the pressure the customer has when having to make several decisions on one page.